Vanilla framework v1
A simple, extensible CSS framework

As lead product designer I am in charge of the delivery of Vanilla, the framework developed by and for the Canonical web team.
My core goals for Vanilla were to improve consistency and reusability across all of our web properties.
As a small team that has the responsibility of providing guidance on a large number of websites and applications across different teams, locations and timezones, it was important that Vanilla was a distillation of the core patterns that anyone could use on different projects.
Defining a roadmap
As a long-term, ongoing project it’s important to have goals that the team can focus on and strive for. Having short, mid and long-term goals makes it easier to prioritise and concentrate efforts on the tasks that will get us closer to achieving the project’s goals.
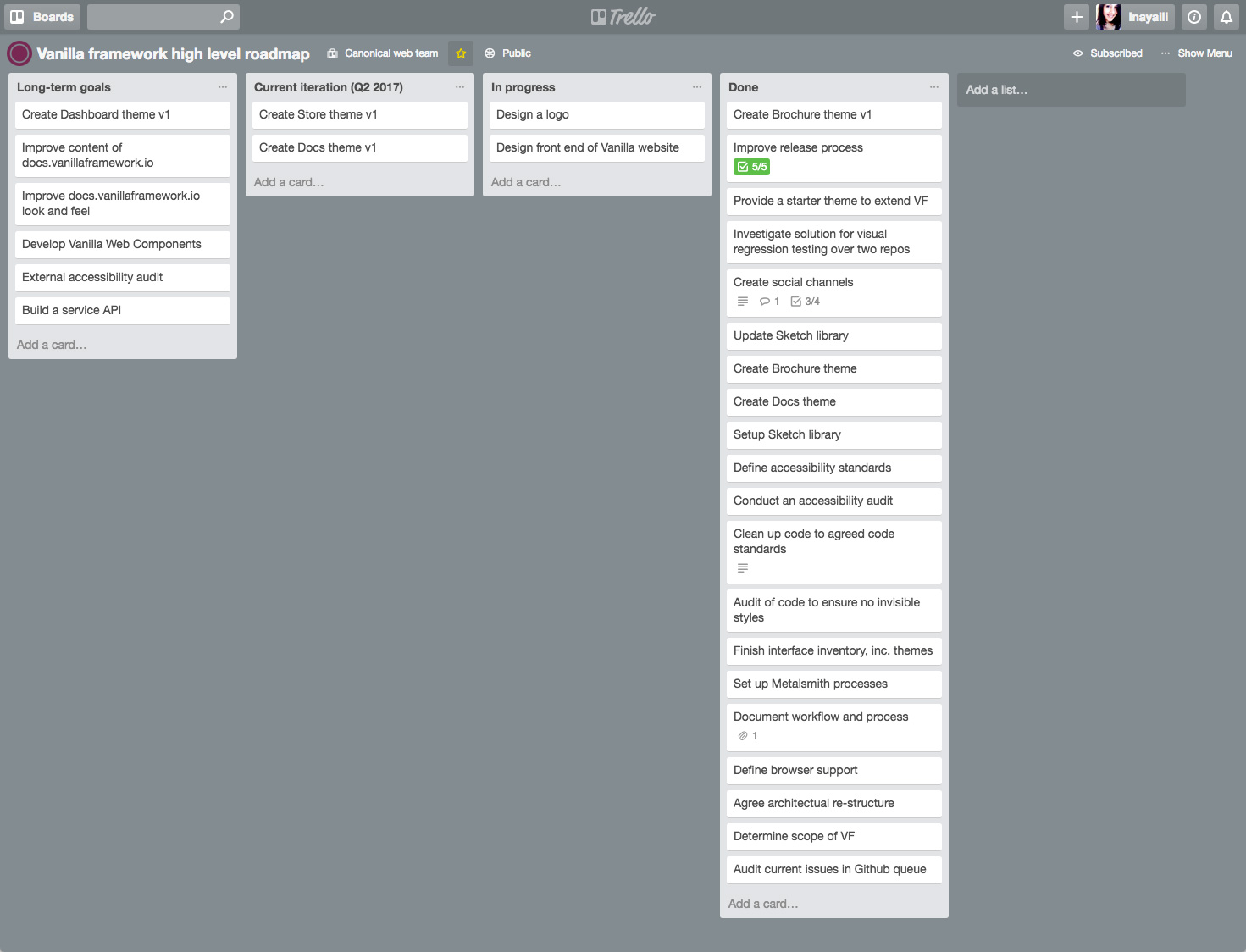
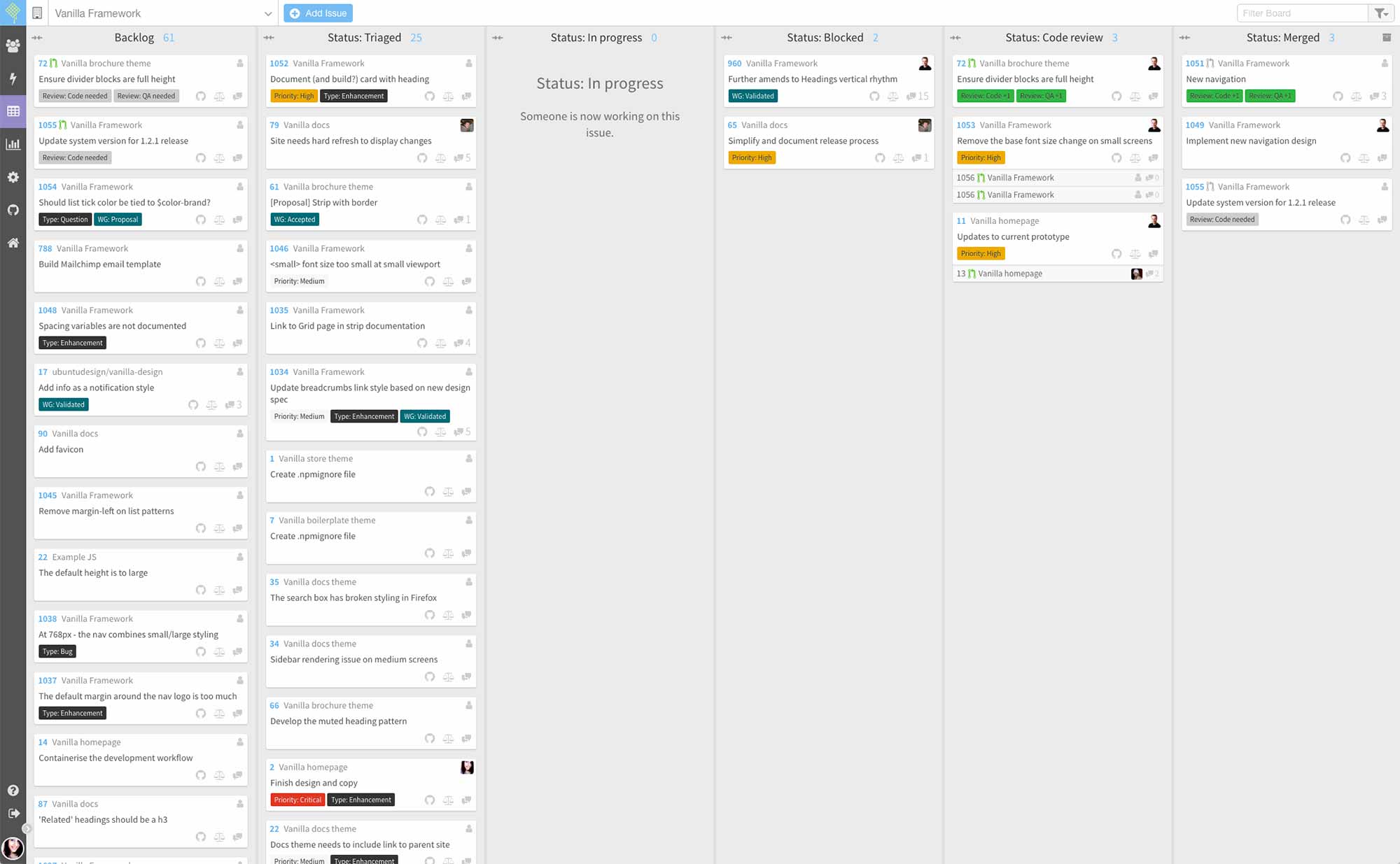
After collecting a list of things we felt were needed for the project to be released, we organised the tasks by priority and added them to a roadmap board in Trello, which is open for the world to see.

Defining the contribution process
As a working style guide that is used on various different projects with different needs, new patterns emerge and existing ones have to be improved to make the framework more useful.
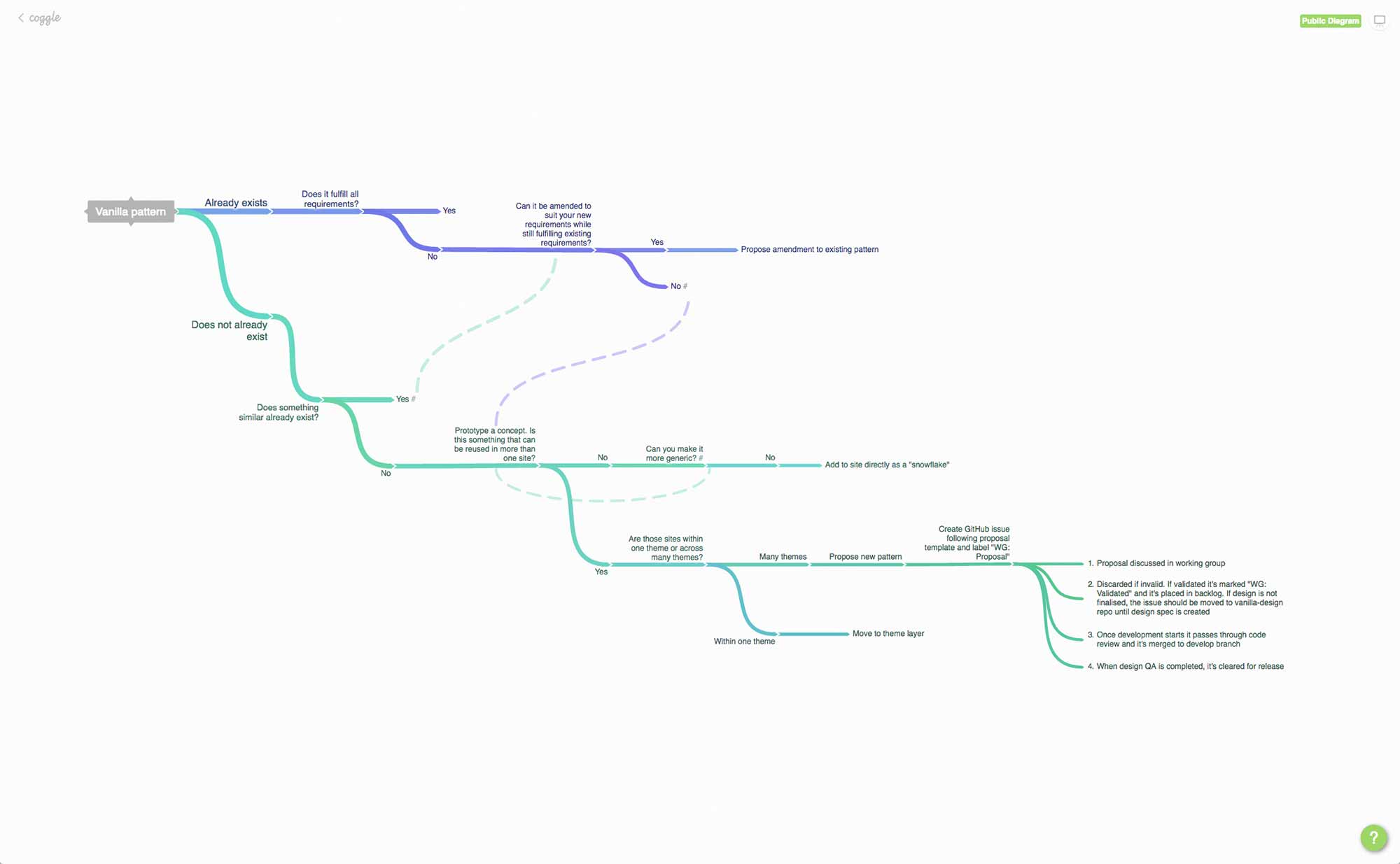
After some brainstorming, we designed a process that shows the different steps that should be taken from before submitting a pattern proposal to its full acceptance as a Vanilla pattern.
Most of the steps in the diagram we created happen in just a few seconds, but it is good to be able to visualise the entire process — it makes it easier to explain how Vanilla works and how everything fits together.
We also updated the existing GitHub template that pops up when someone adds a new issue to include the option of submitting a pattern proposal. Every other week, any GitHub issue tagged as a proposal is reviewed by the web team.

Open design and development
Anyone can see what we’re working on at any given moment, as the Kanban board is visible to the public.

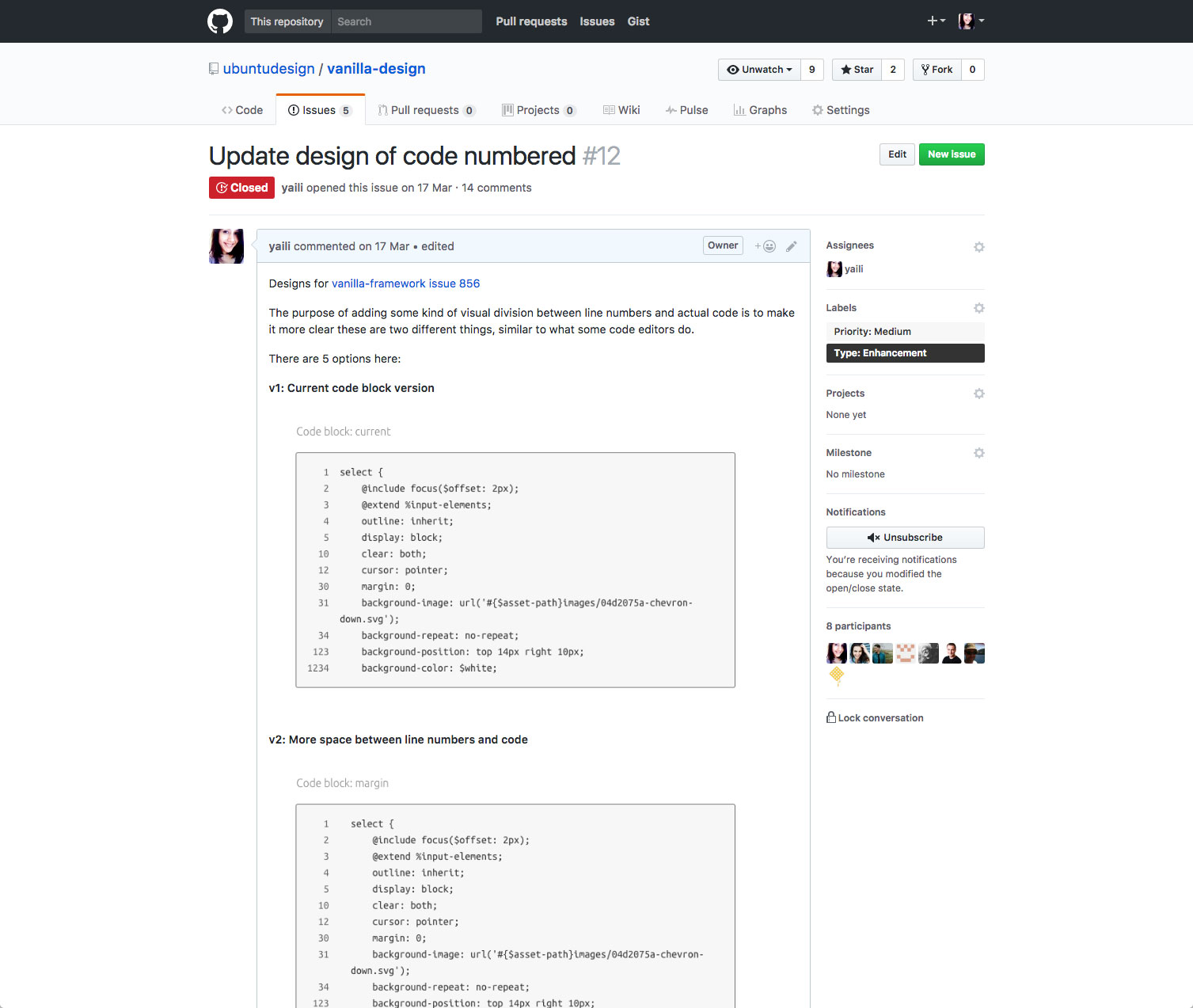
The design and refinement of the patterns is discussed openly on GitHub, on a separate “design” repository. The designs and specs that live in the code section of the design repo are the ones that have been signed off or agreed upon by the working group, which makes is easier for everyone working on the project to know what the right version of the designs is.

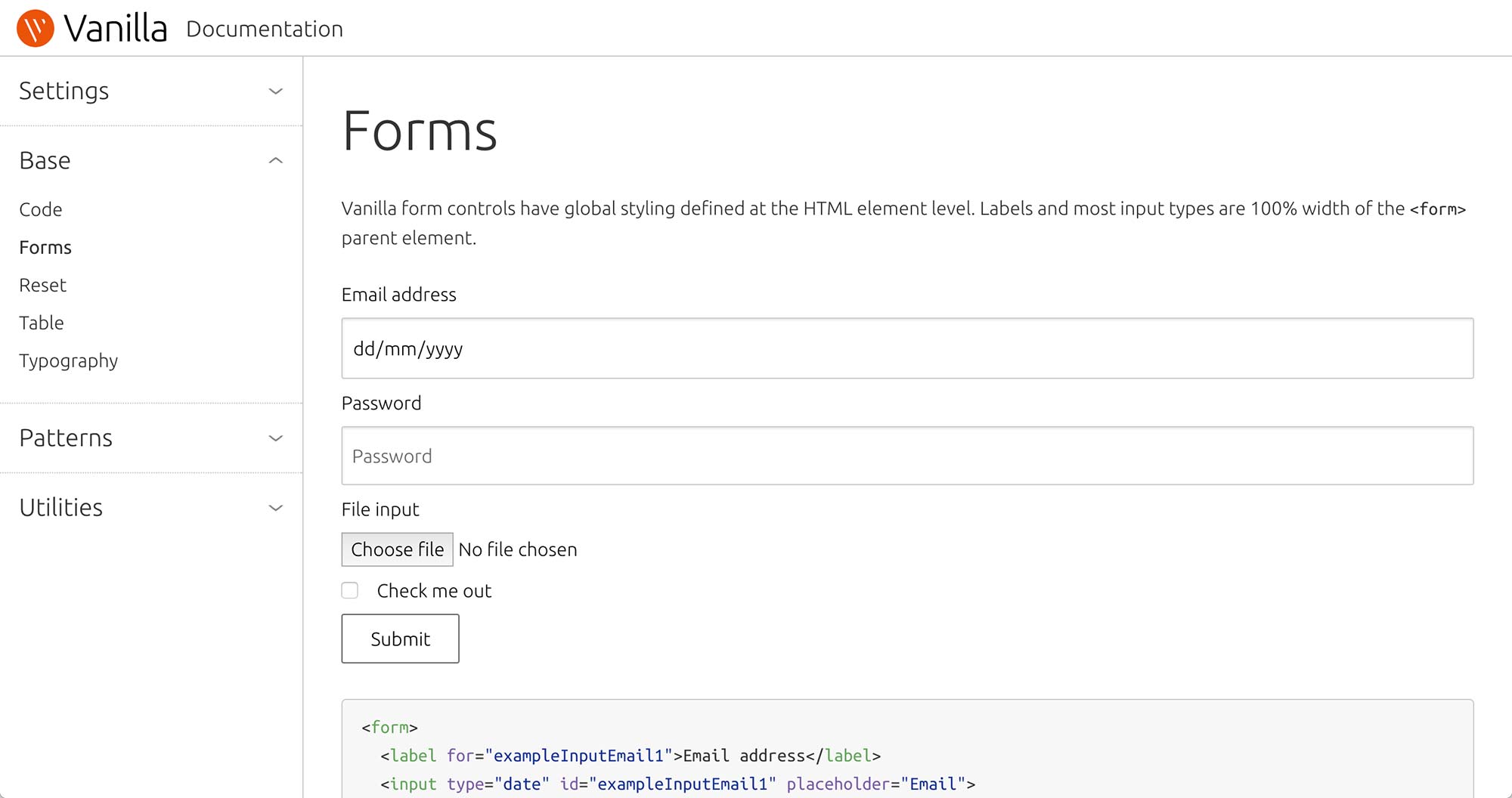
Documentation
Good documentation is key for a pattern library to be adopted. It’s also one of the hardest things to get right.
Documentation is usually written by those close to the project, so it’s easy to forget that others might not have the same deep understanding of how everything fits together.
This is something that we keep improving on Vanilla: with more usage, we’ve started receiving more feedback about some gaps in the documentation, which is great to keep improving the docs.
For the future, I’m planning to create a documentation template, with some detailed examples that every new or updated pattern can be benchmarked against. This comparison will also be useful when approving pull requests, making sure that documentation that doesn’t meet the criteria doesn’t get a pass.

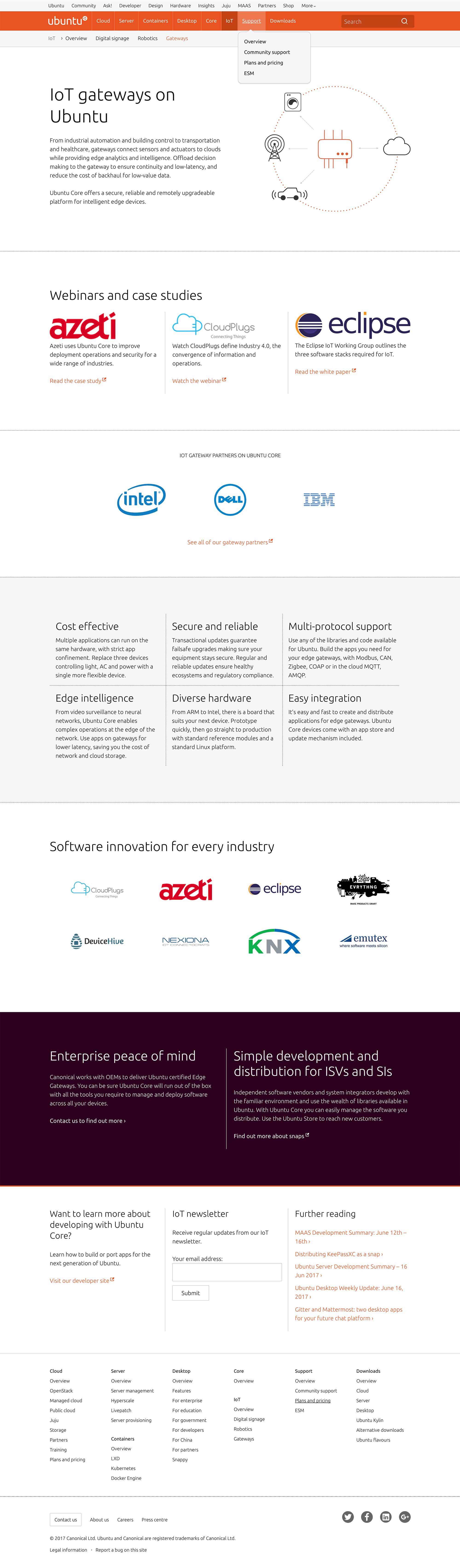
Some websites that use Vanilla
While a framework and pattern library are never finished, Vanilla has been successful at streamlining the work of the web team. It makes it easier for our efforts to reach a wider number of teams, and for the right branding and visual language to be applied consistently to a larger number of products without our full involvement.
Vanilla is being used on the following websites, with more being added to the list continually:
Moving our largest website to Vanilla
In the spring of 2017, we started the move of ubuntu.com, the largest site managed by the web team, to using Vanilla.
One of the main challenges of this project was to accurately estimate how long the move would take, and also how to make sure that the move didn’t impact on important, unrelated, content updates to the site.
We decided to roll out the updates page by page, rather than wait for the entire site, or an entire section, to be completed. This meant that developers didn’t have to work on a very large, slightly different version of the site for an indeterminate amount of time.
Throughout the move, I conducted several design reviews, working closely with the developers to make sure we could strike a balance between using Vanilla patterns as much as possible, but also maintain the visual integrity of more custom sections of the site.
Just like for the rest of the project, all discussions and feedback happened publicly on GitHub.